Можно написать правила выбора узлов в коде используемого языка, запустить код на выполнение и посмотреть на результат, а можно упростить задачу и отладить правила воспользовавшись инструментами, встроенными в веб браузер Chrome.
Отладка правил с визуальным отображением узлов на странице
Необходимо:
- Открыть тестовый xml документ или необходимую страницу в вкладке Chrome
- Открыть панель разработчика
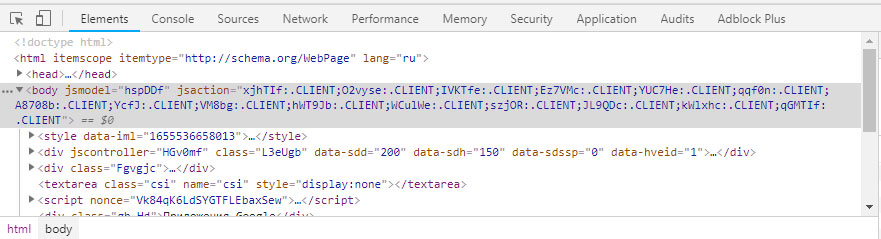
- Перейти на вкладку «Elements»

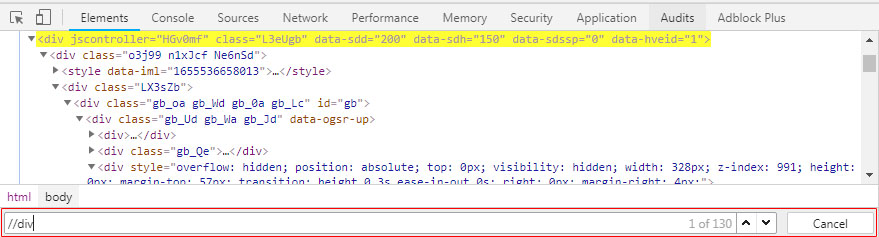
- Нажать «Ctrl+F»
- В появившейся строке поиска написать правило XPath

- Наблюдать за результатом выполнения правила, корректируя его по мере необходимости
Отладка правил с помощью JavaScript
Необходимо:
- Открыть тестовый xml документ или необходимую страницу в вкладке Chrome
- Открыть панель разработчика
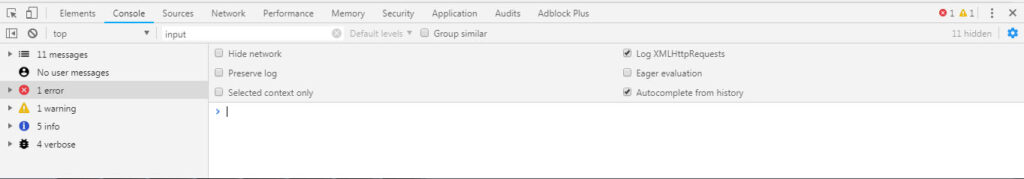
- Перейти на вкладку «Console»

- Воспользоваться функциями поиска элементов:
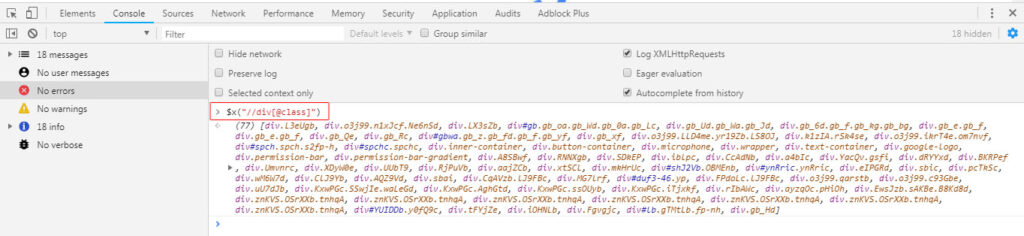
- $x( path [, startNode] ) – возвращает массив DOM элементов, соответствующих выражению XPath:
$x( "//div[@class]" )

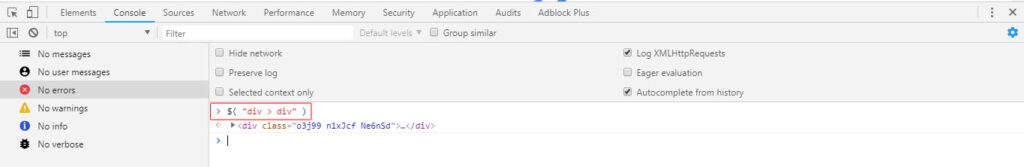
- $( selector [, startNode] ) – возвращает первый DOM элемент, соответствующий css селектору:
$( "div > div" )

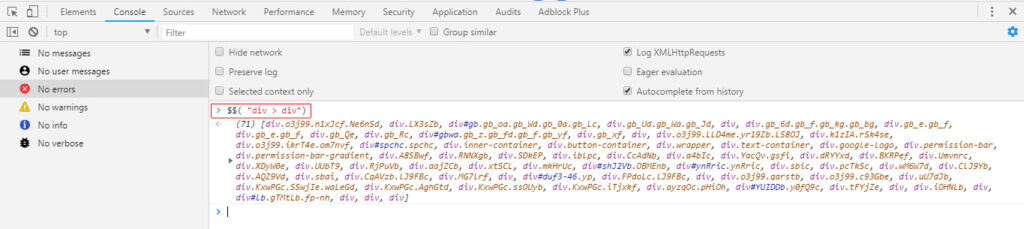
- $$( selector [, startNode] ) – возвращает массив элементов DOM, соответствующих css селектору:
$$( "div > div" )

- Проверить результат выполнения и внести корректировки в случае необходимости